Same Origin Policy (SOP)

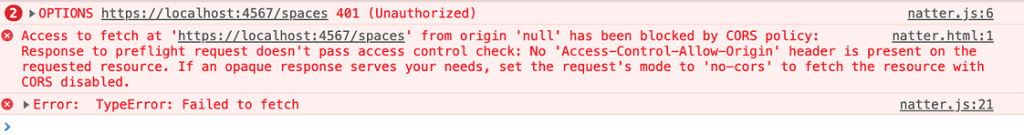
- Đôi khi, khi thực hiện các lệnh trong Javascript, bạn có thể gặp một lỗi như thế này
- “Access to fetch at xxx from origin null has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. If an opaque response serves your needs, set the request’s mode to ‘no-cors’ to fetch the resource with CORS disabled.

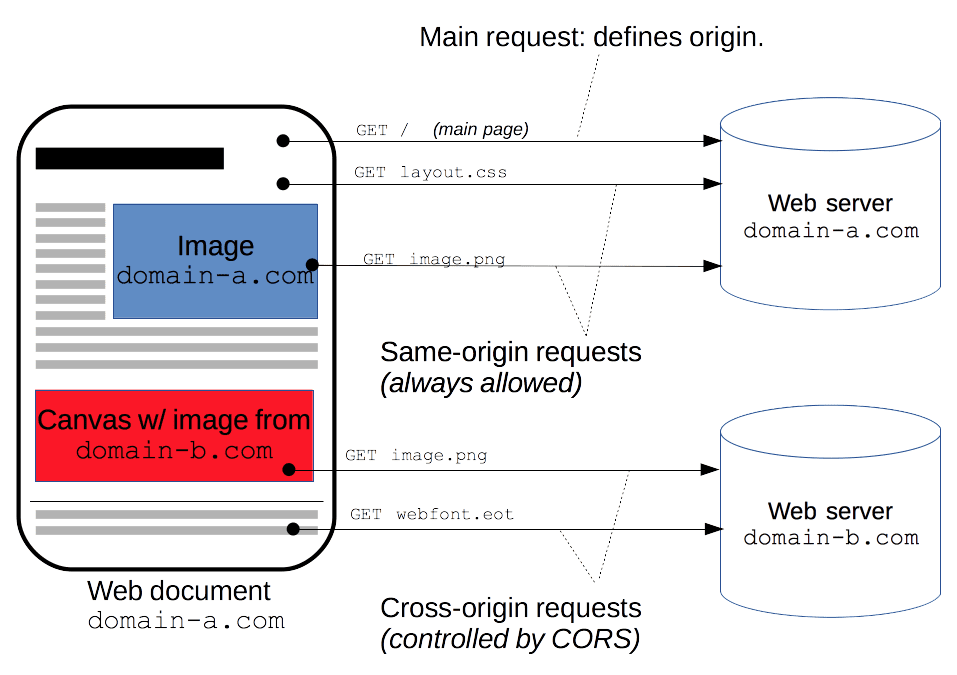
- Mặc định thì, trình duyệt chỉ cho phép JavaScript gửi các HTTP request về phía server ở “cùng một nguồn – same origin” với chỗ mà script được load. Điều này được quy định bởi same-origin policy (SOP) – quy tắc 1 nguồn, đây là một tảng đá quan trọng trong bảo mật ứng dụng web.
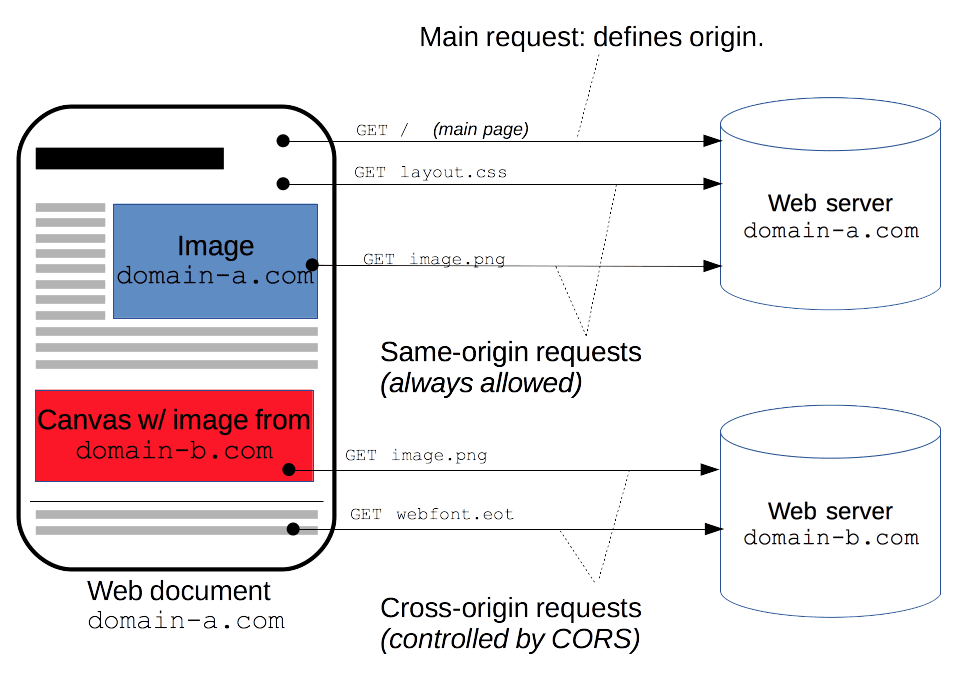
- Nguồn của 1 trang web là tổng hợp bởi protocol, địa chỉ máy chủ, cổng của url. Nếu không có cổng thì cổng mặc định sẽ được dùng (http thì là 80, https là 443). Ví dụ: url https://www.google.com/search có protocol là https, địa chỉ máy chủ là www.google.com và cổng port là 443. Hai url được gọi là cùng nguồn (same origin) nếu protocol, host và port đều giống nhau
- Điều này giúp web được bảo mật hơn, vì các dữ liệu đều đảm bảo chỉ đến từ nguồn ta đang truy cập.
Vấn đề giả định
- Thông thường, bất kì request nào của chúng ta đều chứa các cookie. Ở các website hiện đại, các cookie này thường chứa các thông tin bảo mật, ví dụ như thông tin tài khoản mật khẩu, … Ví dụ bạn vào 1 website nào đó, sau khi đăng nhập và lần sau vào lại trang bạn không cần đăng nhập nữa, vì trình duyệt đã nhớ thông tin đó ở đâu đó để không cần nhập lại nữa. (Điều này sẽ phức tạp hơn, nhưng sẽ không đi sâu ở đây).
- Điều này dẫn đến 1 việc, khi bạn vào trang https://hacker.com chẳng hạn, trang này sẽ tự động gửi 1 request khác sang https://nganhang.com, request này lại đang chứa hết cookie, hay các thông tin của bạn. Và hacker.com có thể đọc trộm được thông tin của bạn khi request trả về.
- ĐIều này có thể được sửa chữa bằng Same Origin Policy bên trên, hoặc SameSite=Strict trong cookie, bắt buộc 1 request khi gửi sang 1 server khác, thì chỉ đang chạy trên web đó. (tức là ở nganhang.com mới được gửi request gì chứa thông tin sang nganhang.com) để bảo mật
- Tuy nhiên, giả sử bạn đang làm 1 hệ thống thông tin thời tiết ở web thoitiet.com, và bạn muốn bạn bè mình ở các trang như baochi.com, quochung.com có thể gọi tới lấy thông tin thì lại không được. Điều đó dẫn ta tới CORS
Cross-Origin Re-source Sharing (CORS)

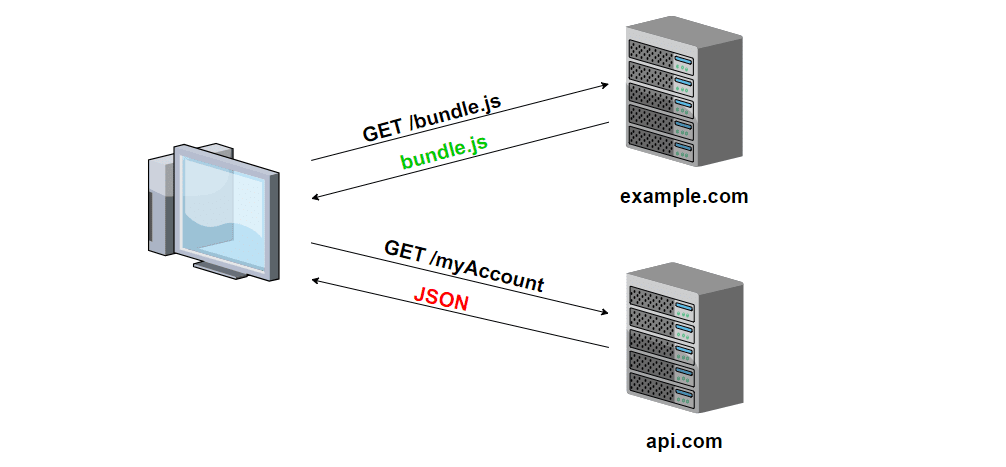
- Tuy nhiên, trang web chúng ta ngày càng mở rộng, ta không chỉ xuất dữ liệu từ 1 trang tĩnh duy nhất nữa. Có thể ta muốn gọi api để lấy dữ liệu từ một trang báo gì đó để hiển thị trên trang của mình, ta cần lấy dữ liệu về số ca mắc covid 19 từ đâu đó, ta cần lấy thông tin thời tiết, … Lúc này ta sẽ đi đến lí thuyết CORS.

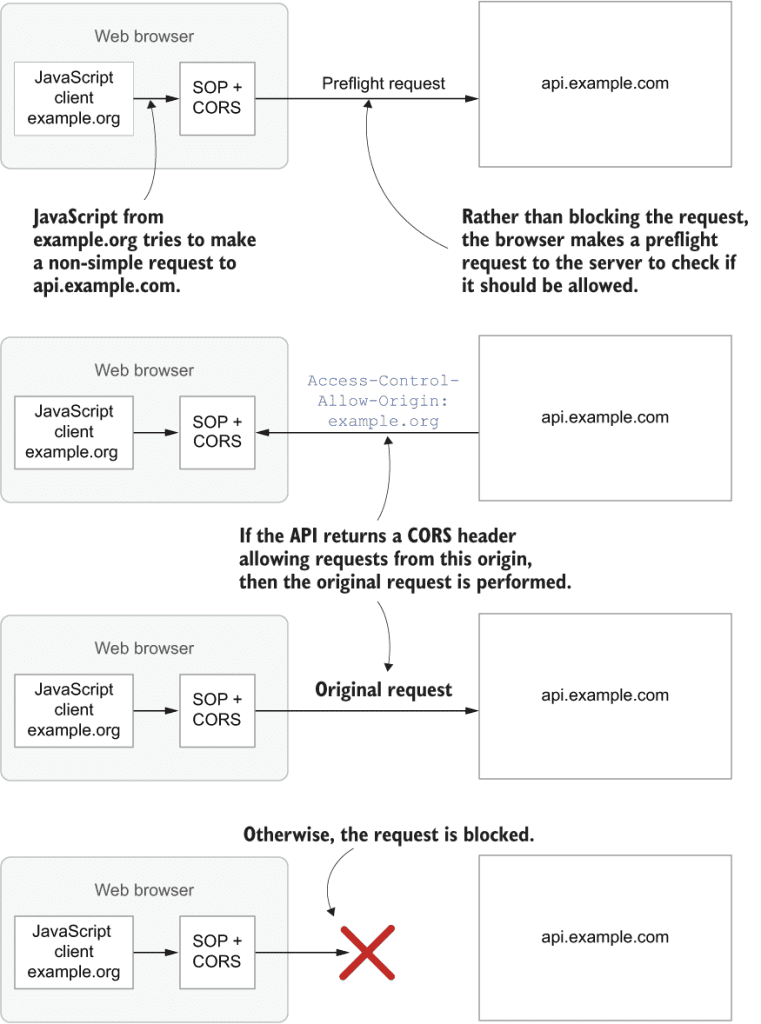
Preflight requests
- Hiểu đơn giản, CORS là một số quy định ta có thể cài đặt ở phía nhận dữ liệu, để thông báo là: tôi cho phép ông A, ông B lấy dữ liệu, vì ông này web nhà tôi, còn các ông C, D, E thì không
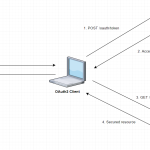
- Lúc này, phía client sẽ gửi trước một “preflight request” để xem, liệu mình có quyền được truy cập dữ liệu hay không.
- Định nghĩa: Preflight request là một request sẽ xảy ra do “bình thường” thì trình duyệt sẽ chặn các requets vi phạm SOP. Lúc này trình duyệt sẽ thực hiện 1 request OPTIONS tới server để xem request có được cho phép hay không. Server có thể deny hoặc allow request với một số limit về headers và method (ví dụ như method nào được dùng, header phải thế nào, …)

- Phía Server sẽ phản hồi bằng cách gửi về 1 request với header chứa thông tin rằng các thông số cross-origin như nào thì sẽ được chấp nhận. Nếu như request ban đầu không match với các điều kiện từ phía server, hoặc server không phản hồi 1 CORS header nào, trình duyệt sẽ chặn và k gửi request.
CORS Header
- Both tức là header này có thể tồn tại ở các phản hồi từ server khi nhận request thực sự (actual) và cả request preflight. còn nếu là actual tức là header chỉ tồn tại ở phản hồi từ server khi nhận actual request (request thật), preflight nghĩa là header chỉ tồn tại ở phản hồi từ server khi nhận preflight request.
Tham khảo:
![[SWE học A.I] Phần 3: Machine Learning Classification 1 image 13 - quochung.cyou PTIT](https://quochung.cyou/wp-content/uploads/2025/06/image-13-150x150.png)
![[SWE học A.I] Phần 2: Một số khái niệm toán học 2 image - quochung.cyou PTIT](https://quochung.cyou/wp-content/uploads/2025/06/image-150x150.png)
![[SWE học A.I] Phần 1: Machine Learning, Supervised Learning, Unsupervised Learning và Reinforment Learning 3 image 14 - quochung.cyou PTIT](https://quochung.cyou/wp-content/uploads/2025/05/image-14-150x150.png)








![[Java Core] B3: Cách Java quản lý dữ liệu 32 [Java Core] B3: Cách Java quản lý dữ liệu](https://quochung.cyou/wp-content/uploads/2023/11/image-14-150x150.png)
![[Java Core] B4: Tính chất đóng gói, kế thừa và đa hình trong Java 33 [Java Core] B4: Tính chất đóng gói, kế thừa và đa hình trong Java](https://quochung.cyou/wp-content/uploads/2023/11/image-17-150x150.png)
![[SWE học A.I] Phần 3: Machine Learning Classification 42 image 13 - quochung.cyou PTIT](https://quochung.cyou/wp-content/uploads/2025/06/image-13.png)
![[SWE học A.I] Phần 2: Một số khái niệm toán học 43 image - quochung.cyou PTIT](https://quochung.cyou/wp-content/uploads/2025/06/image.png)
![[SWE học A.I] Phần 1: Machine Learning, Supervised Learning, Unsupervised Learning và Reinforment Learning 44 image 14 - quochung.cyou PTIT](https://quochung.cyou/wp-content/uploads/2025/05/image-14.png)